SEO Gambar atau Image SEO adalah proses mengoptimalkan gambar pada situs website, sehingga halaman, konten dan gambar Anda dapat memiliki peringkat yang lebih baik pada mesin pencari. Hal ini akan berimbas dan mengarahkan lebih banyak traffic pada halaman website Anda.
Taktik Image SEO yang seharusnya kita lakukan di antaranya:
- Mengubah format, ukuran, dan mengkompresi gambar
- Memberikan nama file deskriptif pada gambar
- Menambahkan teks alternatif (teks alternatif) ke gambar
Pengoptimalan gambar untuk SEO berfungsi untuk memudahkan mesin pencari seperti Google menemukan dan memahami gambar Anda. Hal ini karena mesin pencari cenderung menampilkan permintaan pencarian dengan gambar yang relevan dari halaman di mana gambar tersebut berada.
Gambar yang telah dioptimalkan juga dapat dimuat lebih cepat, baik pada fitur gambar atau halaman hasil pencarian. Ini akan membantu pengguna mendapatkan informasi yang mereka butuhkan dengan cepat.
Pada akhirnya optimasi image SEO ini dapat berguna atau dihargai, baik oleh pengguna maupun mesin pencari itu sendiri. Simak cara optimasi gambar untuk SEO selengkapnya di bawah ini!
Pentingnya Optimasi Image SEO untuk Meningkatkan Traffic
Optimasi SEO (Search Engine Optimization) pada gambar adalah salah satu aspek penting dalam strategi SEO secara keseluruhan yang sering kali diabaikan. Padahal, optimasi gambar yang baik dapat berkontribusi secara signifikan dalam meningkatkan traffic ke website. Berikut ini adalah beberapa alasan pentingnya optimasi Image SEO:
1. Meningkatkan Kecepatan Loading Halaman
Gambar yang tidak dioptimalkan dapat memperlambat waktu loading halaman, padahal hal ini adalah salah satu faktor peringkat utama yang digunakan oleh mesin pencari seperti Google. Dengan mengompresi gambar tanpa mengurangi kualitas, Anda dapat memastikan bahwa halaman website Anda dapat dimuat lebih cepat, yang dapat meningkatkan peringkat dan traffic.
2. Meningkatkan Visibilitas di Pencarian Gambar
Mengoptimalkan gambar dengan alt text, judul, dan deskripsi yang relevan berdasarkan kata kunci yang potensial dapat meningkatkan peluang gambar Anda muncul di hasil pencarian gambar Google. Hal ini tentu membuka peluang tambahan untuk mendapatkan traffic ke halaman Anda dari pengguna yang mencari gambar tertentu.
3. Meningkatkan Pengalaman Pengguna
Gambar yang relevan dengan pencarian serta berkualitas tinggi dapat meningkatkan pengalaman pengguna di situs Anda. Pengguna cenderung lebih tertarik dan lebih lama tinggal di situs yang memiliki konten visual yang menarik dan informatif, sehingga bounce rate bisa diminimalisir.
4. Meningkatkan Peringkat SEO secara Keseluruhan
Alt text, yang merupakan deskripsi teks dari gambar, membantu mesin pencari mengenali dan mengindeks konten gambar. Dengan demikian, optimasi gambar dapat meningkatkan relevansi halaman Anda terhadap kata kunci tertentu, yang pada gilirannya dapat meningkatkan peringkat keseluruhan halaman website di hasil pencarian.
5. Mengakomodasi Pencarian Mobile
Dengan meningkatnya penggunaan perangkat mobile untuk mengakses internet, optimasi gambar menjadi semakin penting. Gambar yang dioptimalkan akan memastikan situs Anda responsif dan tampil dengan baik di perangkat mobile, yang merupakan faktor penting dalam peringkat mobile-first indexing yang diterapkan oleh Google.
Baca juga: Cara Meningkatkan CTR untuk Optimasi SEO
Alt Text dan Kegunaannya pada Image SEO
Alt teks (teks alternatif) adalah deskripsi teks yang ditambahkan pada elemen gambar dalam kode HTML sebuah halaman web. Alt teks digunakan untuk memberikan informasi tentang gambar pada mesin pencari dan pengguna yang mungkin tidak dapat memahami gambar tersebut.
Adapun keberadaan Alt Teks pada Image SEO ini di antaranya:
- Meningkatkan aksesibilitas dengan membantu memahami konten gambar
- Optimasi SEO dan meningkatkan peringkat gambar
- Mempercepat pemuatan dan pengalaman pengguna
- Mengoptimalkan kata kunci pada image SEO
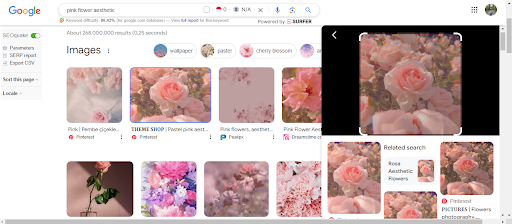
Dengan menambahkan Alt Teks pada gambar SEO Anda, mesin pencari akan menampilkan hasil yang relevan berdasarkan kata kunci yang telah Anda tanam di sana. Lebih dari itu, mesin pencari bahkan dapat menampilkan hasil gambar yang serupa hanya melalui kamera atau gambar melalui fitur “related search”

Gambar: Alt Teks pada Gambar (Image SEO)
Baca juga: Simak Pentingnya Menambahkan Alt Text pada Gambar untuk Performa SEO
Bagaimana Mengoptimalkan Gambar untuk SEO?
Saatnya kita mengetahui bagaimana langkah dan tips meningkatkan performa Image SEO. Apa saja?
1. Beri Nama Gambar dengan Tepat Sesuai Kata Kunci
Kata Google terkait pemberian nama file gambar adalah
“...nama file dapat membantu Google memahami maksud atau nama objek pada gambar. Contohnya my-pink-flower.png, jauh lebih baik daripada file dengan nama IMAGE0071.PNG”
Ini dinamakan sebagai SEO 101. Kebanyakan orang juga melakukan kesalahan ini.
Meskipun saat ini mesin pencari seperti Google sendiri telah mempunyai teknologi AI untuk mengenali gambar dengan cukup akurat, namun bukan berarti Anda tidak perlu mengoptimasi nama gambar sesuai dengan keyword yang Anda maksudkan.
2. Tambahkan Alt Text dan Caption
Alt Text (teks alternatif) bertujuan untuk mendeskripsikan suatu gambar. Setelah mesin pencari berhasil mengenali maksud gambar melalui alt text, barulah mereka bisa menampilkan hasil pencarian pengguna.
Seperti inilah bentuk HTML Syntax-nya:
<img src=”kue-keju.jpg” alt=”Kue keju”/>
Tips dalam memberikan Alt Text pada gambar Anda adalah dengan:
- Menghapus semua konjungsi atau koneksi yang tidak perlu dari kalimat yang digunakan, serta manfaatkan bagian terakhir sebagai teks alternatif Anda. Berikut beberapa contohnya:
“Ini adalah foto kue keju.”
<img src=”kue keju.jpg” alt=”kue keju”/>
- Menulis teks alternatif untuk gambar produk, ada baiknya menambahkan nomor seri. Contohnya
<img src=”aki-motor.jpg” alt=”Aki motor (022-0176G-DL-WH)”/>
Selain menambahkan Alt Text, Anda juga perlu menambahkan keterangan deskriptif (caption) dari gambar yang Anda gunakan. Seperti anjuran Google bahwa:
“Google mengekstrak informasi tentang objek gambar dari konten halaman, termasuk keterangan (caption) dan judul gambar. Pastikan gambar ditempatkan di dekat teks yang relevan dan pada halaman yang relevan dengan pokok bahasan gambar.”
3. Sesuaikan Ukuran File dan Format Gambar yang Sesuai
Kebanyakan gambar di website adalah salah satu dari tiga jenis file: JPEG, PNG, WEBP dan GIF.
Masing-masing menggunakan metode kompresi yang berbeda. Artinya, ukuran file antara ketiga jenis file tersebut dapat sangat bervariasi. Padahal alasan penting mengapa kita harus menyesuaikan format gambar adalah karena ini berpengaruh pada ukuran file tersebut. Dan jika ukuran gambar terlalu besar, maka dapat membuat halaman Anda menjadi lambat untuk dimuat.
Oleh karenanya Anda perlu memilih jenis file yang paling sesuai untuk setiap gambar, yakni ukuran dan format file yang menawarkan kompresi terbaik dengan penurunan kualitas paling sedikit.
4. Resize Gambar Sesuai dengan UI Halaman
Lebar maksimal konten blog adalah 720px, dengan kata lain, berapa pun ukuran layar Anda, gambar tidak akan pernah ditampilkan lebih lebar dari 720 piksel tersebut.
Faktanya semakin banyak piksel yang membentuk gambar Anda, semakin besar pula ukuran filenya. Artinya misalkan Anda mempunyai gambar dengan ukuran 6000px akan memperlambat kinerja muat halaman, meskipun browser tetap bisa menampilkan secara penuh gambar Anda pada layar.
Solusinya adalah dengan mengubah ukuran dan mengunggah gambar dengan lebar maksimal yang Anda perlukan. Perlu diketahui bahwa gambar Anda tidak harus memiliki ukuran maksimal yakni 720px, melainkan Anda harus menyesuaikan dengan desain situs web Anda.
5. Buat Image Sitemap
Google juga telah memberikan ulasan tentang Image Sitemap:
“Gambar adalah sumber informasi penting tentang konten di situs Anda. Anda dapat memberikan detail tambahan kepada Google tentang gambar Anda, dan memberikan URL gambar yang mungkin tidak kami temukan dengan menambahkan informasi ke peta situs gambar. “
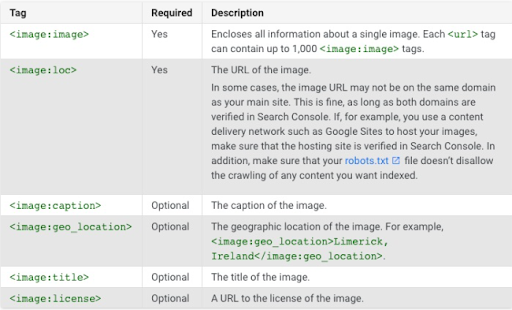
Jika Anda menggunakan WordPress dan Yoast SEO, gambar akan ditambahkan ke peta situs Anda secara otomatis. Namun saat ini Yoast hanya menyertakan tag <image:image> dan <image:loc> yang diperlukan. Jika Anda menambahkan keterangan pada gambar Anda di WordPress, Yoast tidak menambahkannya.

Gambar: Tags pada Image Sitemap (Sumber Ahrefs)
6. Gunakan Vector Graphic yang Diperlukan
Banyak situs menggunakan grafik vektor untuk beberapa elemen yang ada pada situs website.
SVG (Scalable Vector Graphics) mungkin merupakan format vektor paling populer untuk website. Apa pun resolusi browser, perangkat, atau layar yang Anda gunakan, SVG akan selalu terlihat jernih karena tidak berpiksel.
Berikut saran Google untuk mengoptimalkan SVG:
- File SVG harus diperkecil untuk mengurangi ukurannya.
- File SVG harus dikompresi dengan GZIP.
7. Manfaatkan Schema Markup (untuk resep, produk, dan video)
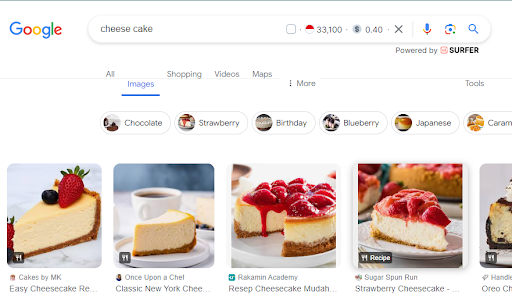
Tahukah Anda bahwa schema markup juga relevan untuk SEO gambar? Itu karena saat ini Google menampilkan lencana yang relevan pada gambar mini di hasil penelusuran gambar seluler. Berikut tampilannya:

Gambar: Schema Markup pada Gambar
Pada pojok kiri bawah dapat kita lihat terdapat tanda atau tag “Recipe”, itu artinya gambar tersebut sudah dioptimasi schema markup. Ini bertujuan untuk membantu pengguna menemukan konten yang relevan dengan cepat, dan menyalurkan lebih banyak traffic pada halaman Anda.
Saat ini, Google mendukung empat jenis markup: produk, resep, video, dan GIF. Anda hanya perlu menambahkan markup skema yang sesuai ke halaman:
- Tambahkan markup resep ke halaman resep.
- Tambahkan markup produk ke halaman produk.
- Tambahkan markup video ke halaman dengan video.
8. Gunakan Image Scaling yang Responsif
Penskalaan gambar (Image Scaling) yang responsif berarti gambar pada situs website Anda akan secara otomatis menyesuaikan ukuran area pandang pengguna (bagian layar yang menampilkan halaman).
Ini membantu memastikan pengalaman pengguna yang memudahkan, karena mencegah gambar menjadi terlalu sulit dilihat (misalnya terlalu besar di perangkat seluler atau terlalu kecil di desktop).
Selain itu penskalaan gambar responsif meminimalkan waktu pemuatan, karena ukuran gambar tidak lebih besar dari yang seharusnya.
9. Terapkan Lazy-Loading
Pemuatan lambat “Lazy-Loading” berfungsi untuk memastikan konten tidak dimuat hingga ditampilkan di layar pengguna. Artinya, waktu muat awal hanya dipengaruhi oleh konten di separuh atas (di bagian laman yang dilihat pengguna sebelum menggulir).
Cara termudah untuk menerapkan pemuatan lambat adalah dengan menambahkan atribut loading=”lazy” ke tag gambar.
Seperti ini: <img src=”image-file-example.jpg” loading=”lazy” alt=”Alt text goes here”>
10. Gunakan Content Delivery Network (CDN)
Content Delivery Network (CDN) memungkinkan Anda menghosting gambar Anda di beberapa server di seluruh dunia.
Hal ini dapat berguna untuk meningkatkan kecepatan pemuatan karena data dikirim dari server “terdekat” setiap pengguna. Kedekatan tidak ditentukan oleh lokasi atau geografi fisik, namun oleh server mana yang dapat mentransfer data dengan lebih cepat dan andal.
Untuk mengimplementasikan CDN pada gambar Anda, maka diperlukan untuk:
- Pilih penyedia CDN (misalnya, Cloudflare atau Amazon CloudFront)
- Integrasikan CDN dengan situs web Anda (misalnya melalui plugin)
- Unggah gambar Anda ke CDN
- Perbarui catatan DNS Anda sehingga permintaan gambar melewati CDN
- Ubah HTML situs web Anda (dan peta situs gambar Anda) untuk merujuk pada URL gambar baru
Demikian penjelasan mengenai optimasi Image SEO yang bisa Anda pelajari. Dengan melakukan optimasi Image SEO, Anda tidak hanya meningkatkan visibilitas gambar di mesin pencari, tetapi juga meningkatkan pengalaman pengguna dan performa SEO secara keseluruhan, yang pada akhirnya akan meningkatkan traffic ke situs Anda.
Ikuti konten blog informatif lainnya terkait SEO dan optimasi digital marketing lainnya dari Impacta. Anda juga bisa berkonsultasi langsung dengan para ahli dan konsultan marketing kami. Konsultasikan sekarang di Impacta!