Dalam dunia desain website, dua istilah yang sering muncul adalah mockup dan prototype. Keduanya memiliki peran penting dalam proses pengembangan situs web, namun seringkali terjadi kebingungan mengenai perbedaan dan fungsinya masing-masing. Artikel ini akan menjelaskan secara rinci perbedaan antara mockup dan prototype serta manfaatnya dalam pengembangan website.
Definisi Mockup dan Prototype dalam Website
Mockup
Mockup adalah representasi visual statis dari desain website yang menampilkan tata letak, warna, tipografi, dan elemen visual lainnya. Mockup berfungsi sebagai gambaran detail tentang bagaimana situs web akan terlihat tanpa adanya interaktivitas.

Prototype
Prototype adalah model fungsional dari desain website yang memungkinkan interaksi pengguna. Prototype memberikan gambaran tentang alur navigasi dan fungsionalitas situs web, serta memungkinkan pengujian user experience sebelum pengembangan penuh dimulai.

Tabel Perbedaan Berdasarkan Kategori
| Kategori | Mockup | Prototype |
| Definisi | Representasi statis dari desain visual | Model interaktif dari website |
| Fungsi/Objektif | Menampilkan tampilan visual akhir | Menguji pengalaman pengguna dan navigasi |
| Design Fidelity | High-fidelity, mendetailkan warna, tipografi, dan elemen visual lainnya | Beragam (low-fidelity hingga high-fidelity), fokus pada fungsionalitas dan interaktivitas |
| Kapan Digunakan | Setelah wireframe dan sebelum prototype | Setelah mockup dan sebelum pengembangan penuh |
| Ruang Lingkup | Tampilan visual | Fungsionalitas dan interaksi pengguna |
| Elemen yang Termasuk | Warna, gambar, tipografi, tata letak | Interaksi, navigasi, elemen fungsional |
| Waktu yang Dibutuhkan | Relatif cepat untuk membuat | Memerlukan lebih banyak waktu karena melibatkan interaktivitas |
| Creator | Desainer grafis | Desainer UX/UI, pengembang front-end |
Manfaat Mockup dan Prototype
Mockup dan prototype memiliki manfaat jika digunakan saat membuat website, antara lain:
Mockup
- Visualisasi desain: Memungkinkan tim dan pemangku kepentingan melihat tampilan akhir dari situs web.
- Umpan balik visual: Memfasilitasi diskusi dan umpan balik tentang elemen visual sebelum tahap pengembangan.
- Komunikasi yang lebih baik: Membantu menyamakan persepsi antara tim desain dan klien mengenai tampilan akhir.
Prototype
- Uji coba pengguna: Memungkinkan pengujian alur navigasi dan fungsionalitas oleh pengguna sebelum pengembangan.
- Identifikasi masalah awal: Mengungkap potensi masalah UX sebelum situs web dikembangkan sepenuhnya.
- Iterasi Cepat: Memungkinkan perubahan dan iterasi (pengulangan) cepat berdasarkan umpan balik pengguna.
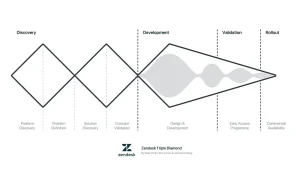
Posisi dalam Proses UX (Triple Diamond Framework)

Dalam kerangka kerja Triple Diamond yang digunakan oleh Zendesk, mockup dan prototype berada pada tahap yang berbeda:
- Discover: Tahap penemuan di mana penelitian dan pengumpulan informasi dilakukan.
- Define: Tahap definisi di mana wireframe dan mockup dibuat untuk menyusun tata letak dan elemen visual.
- Develop: Tahap pengembangan di mana prototype dibuat untuk menguji fungsionalitas dan interaksi.
- Deliver: Tahap pengiriman di mana desain final dikembangkan dan diimplementasikan.
Kesimpulan
Mockup dan prototype adalah dua elemen penting dalam proses desain website. Mockup fokus pada representasi visual dan detail estetika, sementara prototype menguji fungsionalitas dan interaksi pengguna. Memahami perbedaan dan manfaat keduanya membantu tim desain dan pengembangan menciptakan situs web yang lebih baik dan sesuai dengan kebutuhan pengguna serta pemangku kepentingan.
Baca juga: Apa Itu Wireframe? Definisi, Tipe, Fungsi, Manfaat, dan Contohnya