Pengalaman pengguna (UX) merupakan unsur kunci dalam desain produk dan layanan digital modern. Dalam upaya mencapai pengalaman pengguna yang memuaskan, para desainer sering menggunakan berbagai model dan konsep.
Salah satu model yang semakin dikenal dan diadopsi adalah UX Iceberg Model. Artikel ini akan membahas konsep dasar dari model tersebut dan mengapa UX Iceberg Model sangat penting dalam merancang pengalaman pengguna yang lebih baik.
Apa itu Iceberg Model dalam user experience?
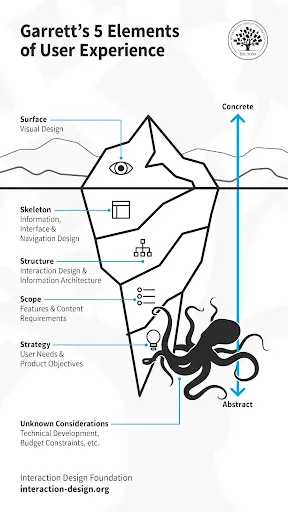
Istilah dan konsep UX Iceberg Model sendiri muncul dari buku “The Elements of User Experience: User-Centered Design for the Web and Beyond” oleh Jesse James Garrett, yang merupakan karya yang mendasar dan berpengaruh dalam domain desain pengalaman pengguna (UX).
Dalam buku ini, Garrett menyajikan konsep-konsep inti yang membentuk pengalaman pengguna secara sistematis melalui “The Elements of User Experience” diagram yang telah menjadi dasar bagi banyak praktisi UX.

Model Iceberg dalam UX memberikan pandangan yang mendalam dan holistik terhadap seluruh spektrum elemen yang membentuk pengalaman pengguna. Dengan memahami konsep dasar dari UX Iceberg Model, desainer dapat merancang produk atau layanan yang tidak hanya memikat secara visual di permukaan, tetapi juga menyajikan fungsionalitas yang optimal, struktur informasi yang intuitif, dan menciptakan koneksi emosional dengan pengguna.
Melalui lapisan-lapisan seperti Surface, Skeleton, Structure, Scope, dan Strategy, model ini memastikan bahwa setiap aspek pengalaman pengguna dipertimbangkan dengan cermat. Oleh karena itu, implementasi UX Iceberg Model membantu mengurangi risiko kesalahan persepsi pengguna, meningkatkan retensi pengguna, dan memberikan fondasi kuat untuk mencapai kesuksesan jangka panjang dalam desain pengalaman pengguna yang memuaskan dan efektif.
Berfokus pada orientasi tugas dan orientasi informasi, UX Iceberg Model membantu desainer merinci setiap elemen dengan cermat, memastikan bahwa kebutuhan dan preferensi pengguna terpenuhi dengan baik dalam setiap tahap perancangan.
Lapisan-lapisan UX Iceberg Model
Ada lima lapisan UX Iceberg Model yang akan dibahas melalui artikel ini. Berikut di antaranya:
A. Surface (Desain yang Terlihat)
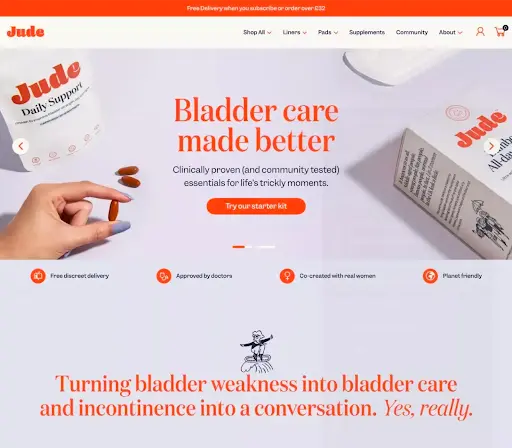
Surface merupakan bagian yang terlihat secara langsung oleh pengguna. Ini mencakup antarmuka pengguna (UI) yang terlihat oleh pengguna saat berinteraksi dengan produk atau layanan, desain visual, warna, tipografi, ikon, tombol, dan elemen desain visual lainnya yang terlihat di layar.
Peran
Fungsi Surface adalah memberikan kesan pertama terhadap produk atau layanan. Desain yang menarik secara visual dapat meningkatkan daya tarik dan menciptakan kesan positif pada pengguna.
Orientasi Tugas
- Fokus pada Tampilan Visual: Dalam orientasi tugas, Surface mempertimbangkan bagaimana elemen desain terlihat dan diakses oleh pengguna selama mereka menyelesaikan tugas.
- Estetika dan Daya Tarik Visual: Desain yang menarik dapat membantu pengguna menyelesaikan tugas dengan lebih efektif, menciptakan lingkungan yang menyenangkan untuk berinteraksi.
Orientasi Informasi
Presentasi Informasi yang Jelas: Dalam orientasi informasi, Surface berkaitan dengan cara informasi disajikan visual, memastikan pengguna dapat dengan mudah memahami dan menginterpretasikan elemen UI.

B. Skeleton (Desain Interaksi)
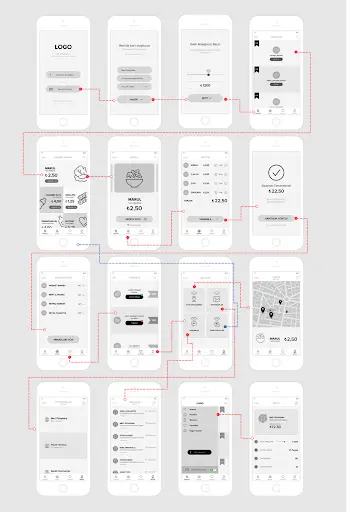
Skeleton merujuk pada struktur dan tata letak elemen-elemen UI yang mendukung pergerakan dan interaksi pengguna. Ini mencakup navigasi, alur kerja, tata letak halaman, animasi dan pola interaksi.
Peran
Skeleton membentuk dasar dari pengalaman pengguna dengan menentukan bagaimana pengguna berinteraksi dengan elemen-elemen produk. Desain interaksi yang efektif dapat meningkatkan keterlibatan pengguna.
Orientasi Tugas
- Fokus pada Interaksi Pengguna: Skeleton dalam orientasi tugas berurusan dengan bagaimana elemen UI dan fungsionalitas berinteraksi untuk mendukung tugas pengguna.
- Navigasi dan Aliran Kerja: Perhatian diberikan pada bagaimana pengguna bergerak melalui produk atau layanan, dengan penekanan pada efisiensi dan kenyamanan.
Orientasi Informasi
Struktur Informasi Interaktif: Skeleton dalam orientasi informasi memastikan struktur interaktif yang baik, memungkinkan pengguna untuk mengeksplorasi dan memahami informasi dengan mudah.

C. Structure (Desain Informasi)
Structure mengacu pada cara informasi diatur dan disusun dalam produk atau layanan dengan jelas dan terstruktur. Ini termasuk struktur hierarki informasi, penyusunan konten, menu navigasi, tag, kategori dan cara menyusun informasi kepada pengguna.
Peran
Structure membantu pengguna untuk memahami dan menavigasi informasi dengan lebih mudah. Desain informasi yang baik memastikan bahwa konten disajikan dengan cara yang logis dan mudah dimengerti.
Orientasi Tugas
- Fokus pada Organisasi Informasi: Dalam orientasi tugas, Structure menekankan pada cara informasi diorganisir untuk mendukung pencapaian tugas pengguna.
- Hirarki dan Kategorisasi: Desain informasi harus memiliki hirarki yang jelas dan kategori yang logis untuk memandu pengguna dengan tepat.
Orientasi Informasi
Pemahaman Informasi Kontekstual: Structure dalam orientasi informasi berfokus pada bagaimana konteks informasi disampaikan, memastikan informasi diberikan dalam konteks yang tepat untuk pengguna.

D. Scope (Desain Fungsionalitas)
Scope mencakup fungsionalitas dan fitur-fitur yang diberikan oleh produk atau layanan. Ini termasuk apa yang dapat dilakukan oleh pengguna dan sejauh mana produk dapat memenuhi kebutuhan dan tujuan pengguna.
Peran
Scope menentukan ruang lingkup dari pengalaman pengguna dengan menentukan apa yang dapat dicapai oleh pengguna. Fungsionalitas yang baik mendukung pencapaian tujuan pengguna dengan efektif.
Orientasi Tugas
- Fokus pada Fungsionalitas: Dalam orientasi tugas, Scope mempertimbangkan bagaimana fungsionalitas yang disediakan mendukung tugas yang ingin diselesaikan oleh pengguna.
- Kejelasan Fungsionalitas: Pemahaman yang jelas tentang fungsionalitas produk atau layanan membantu pengguna mencapai tujuan mereka dengan lebih mudah.
Orientasi Informasi
Pertimbangan Konten Fungsional: Scope dalam orientasi informasi mencakup pertimbangan terhadap jenis konten yang akan disajikan untuk mendukung fungsionalitas produk atau layanan.

E. Strategy (Desain Pengalaman Pengguna)
Strategy mencakup rencana keseluruhan untuk mencapai tujuan UX. Ini melibatkan pemahaman target pengguna, kebutuhan mereka, dan cara memastikan bahwa setiap elemen dari Iceberg Model diimplementasikan dengan efektif.
Peran
Strategy merupakan panduan untuk merancang pengalaman pengguna yang sukses. Ini melibatkan pengambilan keputusan strategis untuk memastikan bahwa setiap lapisan Iceberg Model bekerja bersama-sama untuk mencapai tujuan keseluruhan produk atau layanan.
Orientasi Tugas
- Perencanaan Strategis Pengalaman Pengguna: Dalam orientasi tugas, Strategy berkaitan dengan bagaimana keseluruhan pengalaman pengguna direncanakan dan diimplementasikan untuk mencapai tujuan bisnis.
- Pemahaman Tujuan Bisnis: Memahami tujuan bisnis membantu menentukan bagaimana pengalaman pengguna dapat memberikan nilai tambah.
Orientasi Informasi
Pertimbangan Kontekstual dan Strategis: Dalam orientasi informasi, Strategy melibatkan pemikiran strategis tentang cara informasi disampaikan agar sesuai dengan konteks pengguna dan tujuan bisnis secara menyeluruh.

Demikian penjelasan tentang Iceberg Model untuk mendukung penyusuan strategi user experience. Yuk simak tips-tips digital marketing lainnya di KreasiAds!
Baca juga: Perbedaan Arsitektur Informasi, Arsitektur Website dan Sitemap