Wireframe merupakan alat esensial dalam dunia desain web dan pengembangan aplikasi. Fungsi utamanya adalah untuk menggambarkan tata letak dasar dan fungsi interface sebuah situs web atau aplikasi sebelum proses desain visual dan pengembangan lebih lanjut dilakukan.
Dalam artikel ini, Impacta akan membahas soal apa itu wireframe, berbagai tipe, fungsi, manfaat, serta memberikan beberapa contoh wireframe yang sering digunakan dalam industri.
Apa Itu Wireframe?
Wireframe adalah representasi visual dasar dari struktur sebuah halaman web atau aplikasi. Wireframe digunakan dalam proses desain untuk merencanakan tata letak dan fungsi dari halaman sebelum elemen visual dan interaktif ditambahkan. Wireframe membantu desainer dan pemangku kepentingan memahami bagaimana elemen-elemen akan ditempatkan dan berfungsi di halaman atau aplikasi tersebut.
Tipe-tipe Wireframe
Dilansir dari careerfoundry berikut beberapa tipe-tipe wireframe dalam UI UX:
-
Wireframe Low-fidelity

Wireframe low-fidelity adalah sketsa sederhana yang biasanya dibuat menggunakan kertas dan pensil atau alat digital dasar. Fokus utamanya adalah menampilkan struktur dan tata letak dasar tanpa detail visual atau interaktif yang rumit.
Wireframe ini sangat berguna pada tahap awal desain untuk mengeksplorasi berbagai ide dan konsep.
-
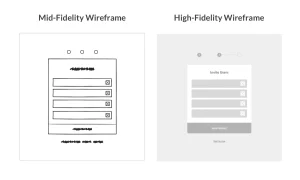
Wireframe Mid-fidelity

Wireframe mid-fidelity lebih detail dibandingkan dengan low-fidelity. Wireframe ini biasanya dibuat menggunakan alat desain digital dan mencakup elemen UI yang lebih spesifik serta sedikit lebih banyak detail tentang tata letak dan fungsi.
Meskipun masih sederhana, wireframe ini mulai memperlihatkan struktur yang lebih jelas dan hubungan antara elemen-elemen di halaman.
-
Wireframe High-fidelity

Wireframe high-fidelity adalah representasi yang sangat detail dari halaman atau aplikasi. Wireframe ini mencakup elemen visual yang mendekati desain akhir, termasuk tipografi, warna, dan ikon. Selain itu, wireframe ini sering kali interaktif, memungkinkan pengujian alur pengguna dan fungsi spesifik sebelum pengembangan sebenarnya dimulai.
Apa Bedanya Wireframe, Mockup dan Prototype?
Wireframe, mockup, dan prototype adalah tiga jenis representasi visual yang digunakan dalam proses desain dan pengembangan produk, terutama dalam bidang teknologi dan desain web/app. Masing-masing memiliki peran spesifik dan digunakan pada tahapan yang berbeda dalam proses desain.
Berikut penjelasan singkat mengenai perbedaan antara ketiganya:
| Wireframe | Mockup | Prototype | |
| Tujuan | Fokus pada struktur dasar dan tata letak tanpa elemen visual detail. | Versi statis dari produk akhir yang menunjukkan desain visual lengkap, termasuk warna, tipografi, dan gambar. | Versi interaktif dari desain yang memungkinkan pengguna untuk menguji fungsionalitas dan interaksi sebelum pengembangan penuh. |
| Tingkat Detail | Rendah hingga menengah | Presentasi desain, validasi konsep | Tinggi |
| Kegunaan | Brainstorming, ideation, feedback awal | Presentasi desain, validasi konsep | Pengujian usability, finalisasi desain |
| Contoh | Sketsa, gambar tangan, wireframe software | Desain statis dengan elemen visual | Prototype interaktif dengan fungsi dasar |
Fungsi Wireframe
Wireframe adalah alat yang sangat penting dalam desain dan pengembangan web serta aplikasi. Berikut adalah beberapa fungsi utama dari wireframe:
-
Menyusun Tata Letak Dasar
Wireframe digunakan untuk menetapkan struktur dasar dari sebuah halaman atau aplikasi. Ini termasuk penyusunan posisi elemen-elemen krusial seperti header, footer, bar navigasi, dan area konten utama. Hal ini membantu dalam menciptakan alur yang logis dan efisien untuk penggunaan aplikasi atau website.
-
Memetakan Posisi Elemen
Dengan wireframe, desainer dapat memvisualisasikan dan memetakan di mana elemen-elemen spesifik akan ditempatkan. Ini termasuk tidak hanya elemen-elemen navigasional seperti menu dan tombol, tetapi juga elemen konten seperti teks, gambar, dan widget. Penempatan ini krusial untuk memastikan kegunaan dan aksesibilitas yang optimal.
-
Mengeksplorasi Ide Desain
Wireframe menyediakan platform yang efektif untuk mengeksplorasi berbagai konsep desain. Dengan kerangka dasar yang mudah diubah, desainer dapat bereksperimen dengan layout, ukuran elemen, dan alur pengguna tanpa perlu berinvestasi waktu dalam detail desain yang lebih rumit.
-
Memvisualisasikan Ide
Wireframe membantu dalam mengubah ide-ide abstrak menjadi visualisasi konkret yang lebih mudah dipahami oleh tim pengembang dan stakeholder. Ini adalah langkah awal untuk memastikan bahwa semua pihak memiliki pemahaman yang sama tentang tujuan dan fungsi produk.
-
Mendapatkan Umpan Balik Awal
Dengan mempresentasikan wireframe kepada pemangku kepentingan dan pengguna potensial, desainer dapat mengumpulkan umpan balik penting di awal proses desain. Ini memungkinkan untuk iterasi cepat berdasarkan tanggapan dan kritik, sehingga mengarahkan pengembangan produk ke arah yang lebih user-centric dan efektif.
Melalui wireframe, tim desain dapat lebih efisien dalam mengelola sumber daya, mengurangi kesalahpahaman, dan meningkatkan kualitas desain akhir. Wireframe tidak hanya berfungsi sebagai alat komunikasi yang kuat tetapi juga sebagai fondasi dalam pembangunan solusi digital yang sukses.
Manfaat Wireframe
Wireframe merupakan alat penting dalam proses desain dan pengembangan yang menawarkan berbagai manfaat signifikan:
-
Efisiensi Waktu dan Biaya
Salah satu keuntungan terbesar dari menggunakan wireframe adalah kemampuannya untuk meningkatkan efisiensi waktu dan biaya. Dengan mengidentifikasi dan menyelesaikan masalah desain pada tahap awal, tim dapat menghindari perubahan besar dan mahal selama fase pengembangan. Ini mengurangi risiko mengulang pekerjaan dan mempercepat proses pengembangan, sekaligus menghemat biaya yang terkait dengan revisi yang berkepanjangan.
-
Memfasilitasi Kolaborasi
Wireframe menyediakan fondasi yang jelas untuk komunikasi antara berbagai anggota tim, termasuk desainer, pengembang, dan pemangku kepentingan. Ini memungkinkan semua pihak terlibat untuk melihat gambaran awal produk dan memberikan masukan sejak dini. Kolaborasi ini penting untuk mencapai hasil yang kohesif dan meminimalkan kesalahpahaman yang dapat memperlambat proses pengembangan.
-
Memastikan Keselarasan Visi
Penggunaan wireframe membantu memastikan bahwa semua pihak yang terlibat memiliki pemahaman yang sama tentang tampilan dan fungsionalitas produk akhir. Ini sangat penting dalam proyek besar di mana berbagai tim mungkin bekerja secara terpisah pada komponen yang berbeda. Keselarasan visi ini menghindari konflik dan pengulangan kerja, memastikan bahwa tujuan proyek tetap menjadi pusat dari semua usaha desain dan pengembangan.
-
Meningkatkan Pengalaman Pengguna
Dengan menetapkan layout dan fungsi dasar melalui wireframe, desainer dapat fokus pada pengoptimalan alur pengguna dan interaksi. Ini memungkinkan tim untuk memprioritaskan kegunaan dan memastikan bahwa pengalaman pengguna akhirnya intuitif dan efisien.
-
Mendukung Iterasi Cepat
Wireframe memudahkan untuk membuat perubahan cepat berdasarkan umpan balik yang diterima selama sesi uji coba dan ulasan. Kemampuan untuk iterasi cepat ini tidak hanya mengurangi waktu yang diperlukan untuk mencapai desain yang diinginkan tetapi juga membantu menciptakan produk yang lebih baik disesuaikan dengan kebutuhan pengguna akhir.
Secara keseluruhan, manfaat dari penggunaan wireframe dalam proses desain adalah krusial dan dapat secara signifikan meningkatkan efektivitas dan efisiensi dalam pengembangan produk digital.
Elemen Wireframe

Elemen-elemen yang biasa termuat dalam wireframe mencakup komponen-komponen kunci yang menentukan tata letak dan fungsi utama dari halaman. Berikut adalah elemen-elemen yang sering dimasukkan dalam wireframe:
-
Header dan Footer
Header: Biasanya terletak di bagian atas halaman, header sering kali mencakup logo, bar navigasi, dan mungkin termasuk elemen pencarian atau link sosial media. Ini merupakan area pertama yang dilihat pengguna dan berperan penting dalam orientasi pengguna.
Footer: Terletak di bagian bawah, footer umumnya berisi informasi kontak, link ke kebijakan privasi, sitemap, dan kadang link ke halaman penting lainnya. Footer berfungsi sebagai elemen penutup yang menawarkan informasi tambahan dan navigasi sekunder.
-
Navigasi
Sistem navigasi seperti menu atau bar navigasi memungkinkan pengguna untuk berpindah antar halaman dengan mudah. Ini bisa berupa menu horizontal di bagian atas atau vertikal di samping halaman. Navigasi harus intuitif dan mudah diikuti untuk memastikan pengalaman pengguna yang baik.
-
Konten Utama
Area ini adalah fokus utama dari halaman, di mana teks, gambar, video, dan elemen interaktif lainnya ditempatkan. Konten utama harus disusun dengan cara yang logis dan menarik agar pengguna dapat dengan mudah mengonsumsi informasi yang disajikan.
-
Sidebar
Sidebar adalah area tambahan yang bisa ditempatkan di sisi kiri atau kanan halaman. Sidebar sering digunakan untuk navigasi sekunder, fitur pencarian, iklan, atau untuk menyediakan informasi tambahan yang relevan dengan konten utama. Sidebar harus digunakan dengan bijak untuk tidak mengganggu fokus dari konten utama.
-
Tombol dan Formulir
Tombol adalah elemen interaktif yang mendorong pengguna untuk melakukan tindakan, seperti “Kirim”, “Daftar”, atau “Beli Sekarang”. Formulir digunakan untuk mengumpulkan informasi dari pengguna, seperti formulir pendaftaran atau login.
Penggunaan tombol dan formulir harus strategis dan intuitif, dengan petunjuk yang jelas tentang apa yang akan terjadi setelah pengguna melakukan interaksi.
Setiap elemen dalam wireframe harus dipertimbangkan dengan hati-hati untuk mendukung tujuan keseluruhan dari halaman atau aplikasi. Penyusunan elemen yang efektif dalam wireframe akan membantu memastikan bahwa desain akhir adalah fungsional, estetis menyenangkan, dan mudah digunakan oleh pengguna akhir.
Proses Wireframing

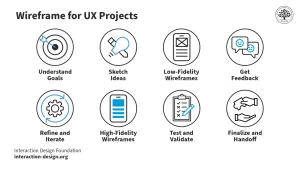
Proses wireframing merupakan langkah penting dalam pengembangan desain website dan aplikasi. Ini membantu tim desain memvisualisasikan ide-ide struktural dan fungsional sebelum pengembangan sesungguhnya dimulai.
Berikut adalah tahapan rinci dalam proses wireframing:
-
Penelitian dan Analisis
Tahap ini melibatkan pengumpulan dan analisis data untuk memahami kebutuhan pengguna dan tujuan bisnis dari proyek. Ini termasuk wawancara dengan pengguna, survei, serta analisis pesaing dan pasar. Memahami konteks ini sangat penting untuk memastikan bahwa wireframe yang dikembangkan akan efektif dalam memenuhi kebutuhan pengguna dan tujuan bisnis.
-
Sketsa Ide
Langkah ini melibatkan pembuatan sketsa awal atau konsep low-fidelity dari desain. Sketsa ini adalah eksplorasi awal dari tata letak dasar, alur pengguna, dan penempatan elemen penting seperti navigasi, konten, dan CTA (Call to Action). Sketsa ini biasanya dibuat dengan tangan atau menggunakan alat digital sederhana dan berfungsi sebagai dasar diskusi awal dan brainstorming.
-
Mengembangkan Wireframe Mid-fidelity
Setelah sketsa awal disetujui, langkah selanjutnya adalah mengembangkan wireframe mid-fidelity. Wireframe ini menambahkan lebih banyak detail dan struktur pada sketsa awal, termasuk penempatan teks, tombol, dan komponen lain dalam tata letak yang lebih rinci. Wireframe ini masih fokus pada struktur daripada elemen visual detail.
-
Mengembangkan Wireframe High-fidelity
Wireframe high-fidelity lebih lanjut mengembangkan versi mid-fidelity dengan menambahkan elemen visual dan interaktif. Ini termasuk tipografi, palet warna, dan elemen UI lainnya yang lebih dekat dengan desain akhir. Wireframe jenis ini juga bisa interaktif, memungkinkan untuk pengujian alur pengguna dan interaksi.
-
Mengumpulkan Umpan Balik
Dengan wireframe high-fidelity, tim desain dapat melakukan pengujian pengguna untuk mengumpulkan umpan balik. Ini melibatkan observasi pengguna saat mereka berinteraksi dengan wireframe dan mengumpulkan pendapat mereka tentang kegunaan dan intuitifitas desain. Umpan balik ini sangat krusial untuk memahami area mana yang membutuhkan perbaikan.
-
Iterasi
Berdasarkan umpan balik yang diterima, proses iterasi dilakukan. Ini melibatkan penyesuaian dan pemodifikasi wireframe untuk mengatasi masalah yang diidentifikasi selama pengujian. Proses iterasi ini bisa terjadi beberapa kali, bergantung pada kompleksitas proyek dan hasil pengujian.
Proses wireframing adalah siklus iteratif yang memungkinkan tim desain untuk secara bertahap menyempurnakan desain mereka berdasarkan pengujian nyata dan umpan balik pengguna. Ini tidak hanya meningkatkan relevansi dan keefektifan desain akhir, tetapi juga membantu memastikan bahwa produk akhir akan diterima dengan baik oleh target pengguna.
Tools Wireframing
Beberapa alat yang umum digunakan untuk membuat wireframe meliputi:
- Sketch: Alat desain yang populer untuk membuat wireframe dan mockup.
- Adobe XD: Menyediakan fitur untuk membuat wireframe, prototype, dan desain visual.
- Figma: Alat berbasis web yang memungkinkan kolaborasi tim dalam membuat wireframe dan prototype.
- Balsamiq: Alat yang dirancang khusus untuk membuat wireframe low-fidelity.
- InVision: Memungkinkan pembuatan wireframe interaktif dan prototype.
- Axure RP: Alat yang kuat untuk membuat wireframe high-fidelity dan prototype interaktif.
- Mockplus: Menawarkan alat untuk membuat wireframe, mockup, dan prototype.
- Marvel: Alat berbasis web untuk membuat wireframe dan prototype.
- Wireframe.cc: Alat sederhana untuk membuat wireframe low-fidelity.
- Lucidchart: Alat diagram yang juga mendukung pembuatan wireframe.
Contoh Wireframe
Contoh Wireframe Website

Dilansir dari Sample Templates, wireframe website mencakup halaman beranda dengan header berisi logo dan menu navigasi, konten utama dengan gambar dan teks, serta footer dengan link tambahan dan informasi kontak. Elemen-elemen ini akan ditata dalam kotak-kotak sederhana tanpa detail visual yang rumit.
Contoh Wireframe Aplikasi

Dilansir dari Sethcable, wireframe aplikasi mencakup layar beranda dengan ikon dan teks untuk navigasi, layar detail produk dengan gambar dan deskripsi, serta layar checkout dengan formulir untuk informasi pembayaran. Seperti wireframe website, elemen-elemen ini disusun dalam tata letak dasar yang menunjukkan hubungan antar elemen tanpa visual yang mendetail.
Manfaatkan setiap pengunjung yang datang ke website Anda menjadi konversi dengan layanan Impacta. Konsultasi gratis sekarang!