Pernahkah Anda menemukan tulisan pada gambar artikel yang gagal dimuat ulang? Tulisan tersebut yang dinamakan image alternative text (alt text). Bayangkan saja ketika suatu gambar tidak ada teks alternatif, pasti Anda akan kebingungan, apalagi jika gambar tersebut mewakili keseluruhan artikel.
Apa fungsi teks tersebut? Seberapa pentingnya untuk gambar pada artikel? Simak penjelasannya melalui artikel berikut.
Apa itu Alt Text?
Alternative text (alt text) adalah atribut singkat yang dapat ditambahkan ke tag gambar HTML. Tujuan utamanya adalah untuk memberikan deskripsi tentang konten gambar bagi pengguna yang mungkin tidak dapat melihatnya. Bisa orang dengan gangguan penglihatan yang menggunakan pembaca layar (screen reader), serta situasi di mana gambar tidak dapat ditampilkan karena gagal dimuat ulang.
Dikutip dari Getstat, gambar menjadi salah satu fitur SERP yang paling sering muncul ketika audiens mencari informasi dengan persentase 37.81%. Oleh karena itu penting untuk menambahkan alternative text sebagai upaya meningkatkan traffic, selain hanya sekedar memberikan informasi.
Pertanyaannya, apakah perlu menambahkan alt text pada semua gambar? Mengingat peran dari teks tersebut sangatlah penting.
Dikutip dari Ahrefs, jika gambar yang ditambahkan hanya bersifat dekoratif dan tidak mengandung informasi yang mewakili konten, maka tidak perlu ditambahkan alt text.
Tips Membuat Alt Text yang Benar
Membuat teks alternatif yang efektif harus mendeskripsikan konten gambar yang ringkas dan akurat. Berikut beberapa panduan tentang tips membuatnya:
1. Deskriptif
Buatlah ringkasan gambar yang jelas dan deskriptif. Pertimbangkan juga informasi apa yang akan disampaikan gambar tersebut menggunakan kalimat atau frasa singkat.
2. Harus relevan
Pastikan teks alternatif relevan dengan konteks konten yang Anda buat. Sebab, hal ini memberikan informasi pada halaman secara keseluruhan.
3. Ringkas
Buat teks alternatif tetap ringkas. Usahakan untuk membuat deskripsi singkat yang mengandung informasi penting.
4. Hindari pengulangan informasi
Jika teks pada artikel sudah cukup menjelaskan konten gambar, Anda mungkin tidak perlu mengulangi informasi yang sama di teks alternatif.
5. Sertakan detail informasi yang penting
Jika gambar berisi detail atau informasi penting, pastikan untuk menyertakannya dalam alt text.
6. Gunakan tanda baca
Sama saat Anda membuat kalimat pada umumnya, gunakan tanda baca untuk memisahkan elemen berbeda di teks alternatif, seperti koma atau tanda hubung.
7. Uji kembali menggunakan screen reader
Screen reader adalah software yang mengubah tulisan menjadi suara dan biasanya digunakan oleh orang dengan gangguan penglihatan, seperti kebutaan. Software ini bisa membaca alt text pada suatu gambar. Dengan demikian, orang tersebut bisa memahami isi artikel dengan mudah. Jika perlu, Anda bisa menguji teks yang dibuat menggunakan software tersebut.
8. Jangan menggunakan alt text sama pada semua gambar
Anda harus menghindari penggunaan alternative text yang sama serta keyword yang berlebihan (keyword stuffing) pada keseluruhan gambar dalam konten karena akan dianggap spam. Oleh karena itu, tentukan poin mana saja yang akan dicantumkan gambar beserta alt text-nya.
Contoh Penerapan Alternative Text

Salah: Gunung menjadi destinasi wisata favorit
Alternative text di atas kurang tepat karena penjelasannya tidak mendetail terkait gambar yang dicantumkan. Meskipun harus singkat, alternative text juga harus menjelaskan gambar dengan detail. Gambar di atas adalah gambar Gunung Kelud, destinasi wisata yang berlokasi di Jawa Timur. Dengan demikian, alternative text yang benar, yakni:
Benar:Gunung Kelud menjadi salah satu destinasi wisata favorit di Jawa Timur
Cara Menambahkan Alternative Text
Cara menambahkan alternative text pada WordPress sangat mudah, tetapi tergantung plug in editor yang Anda gunakan, seperti Classic Editor dan Gutenberg.
1. Classic Editor
Classic editor adalah plugin default di WordPress yang memiliki tampilan seperti Microsoft Word.

Cara menambahkan alternative text pada classic editor:
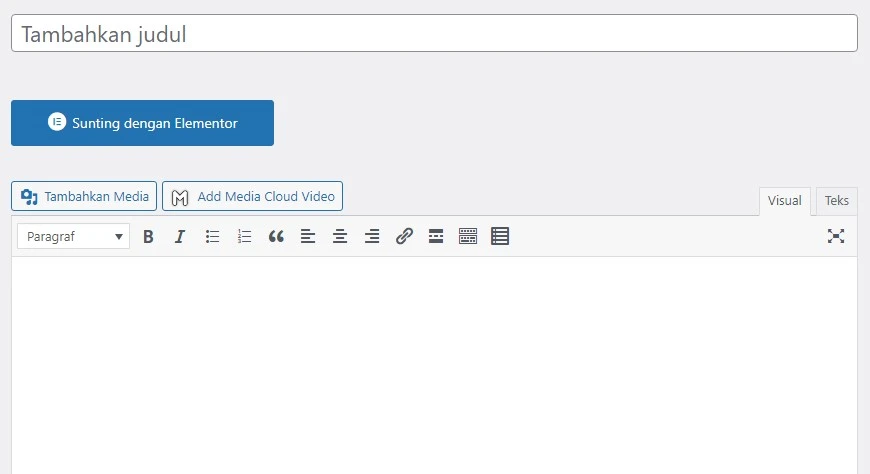
1. klik tulisan “tambahkan media”, lalu akan muncul tampilan seperti ini

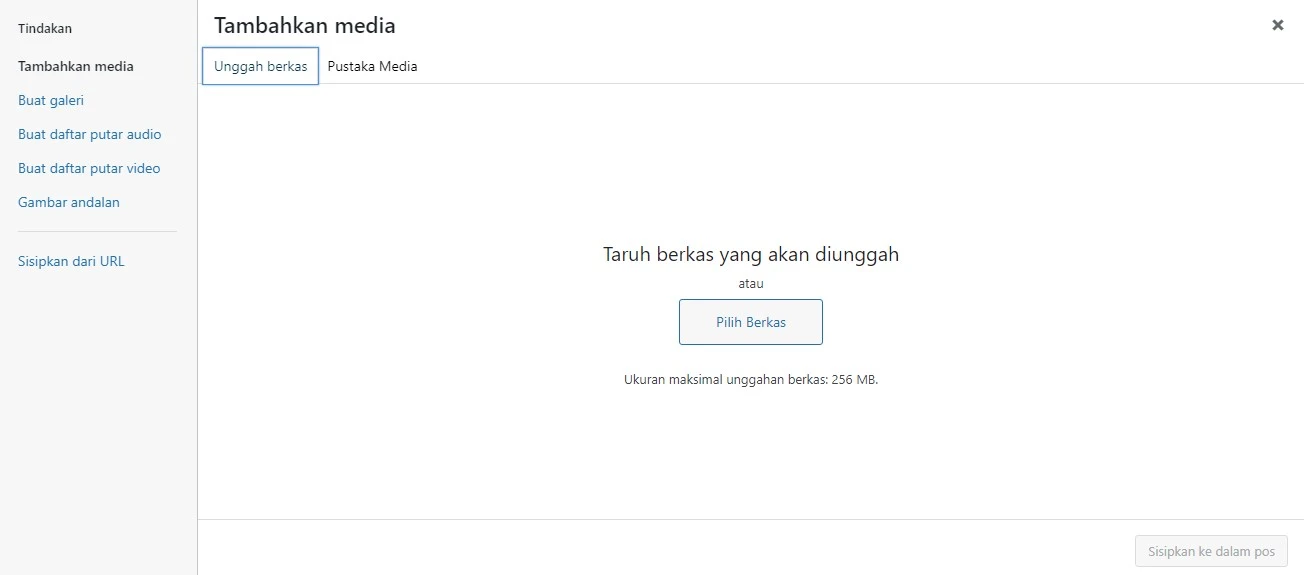
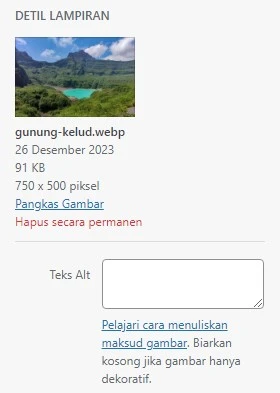
2. klik pilih berkas, pilih gambar apa yang akan Anda Gunakan. Setelah gambar terunggah, isi alternative text pada kolom disamping kumpulan gambar. Berikut tampilannya:

2. Gutenberg
Sebenarnya cara menambahkan alternative text pada editor Gutenberg sama halnya dengan Classic Editor. Namun yang membedakan adalah cara mengakses fitur unggah berkas. Untuk itu, berikut cara mengaksesnya:
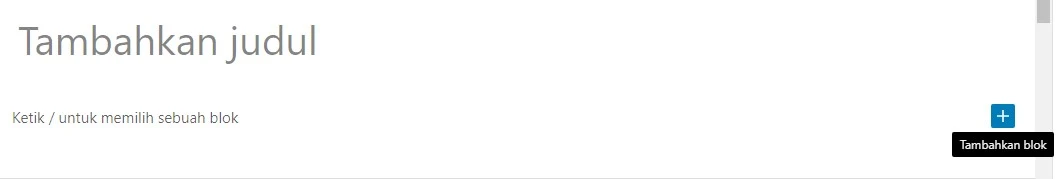
1. klik icon (+) yang berada di pojok kanan bawah untuk menambahkan blok

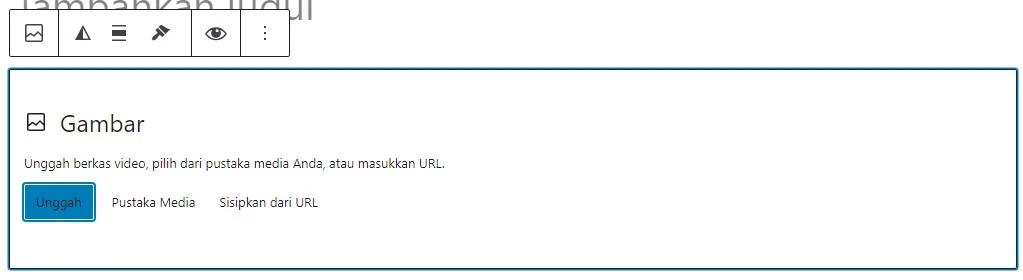
2. setelah diklik, akan muncul tampilan seperti ini. Lalu pilih icon gambar

3. Muncul pilihan unggah gambar sebagai berikut. Klik unggah.

Menambahkan alternative text (alt text) pada gambar adalah salah satu cara untuk mengoptimasi performa SEO website. Perlu diingat bahwa Anda harus menggunakannya dengan bijak, caranya tambahkan ke gambar mana saja yang perlu ditambahkan teks tersebut dan hindari penggunaan keyword yang berlebihan. Semoga artikel ini bermanfaat.
Baca juga: Metrik Content Marketing untuk Melihat Performa Konten