Hypertext Markup Language atau HTML merupakan bahasa markup yang digunakan untuk membuat dan mengatur konten di situs web. HTML digunakan untuk membuat struktur atau kerangka dan tampilan halaman web dan untuk mengintegrasikan elemen multimedia seperti gambar, video, audio, dan hyperlink.
Pada dasarnya, HTML menggunakan karakter khusus yang disebut “tag” untuk memberitahu browser cara menampilkan konten di halaman web. Setiap tag biasanya mempunyai awal dan akhir (</>), yang artinya tag tersebut membentuk sebuah elemen yang dibungkus oleh tag pembuka (<>) dan penutup (</>).
Fungsi dan Tujuan Penggunaan HTML
1. Membangun fondasi website
Fungsi utama dari HTML adalah membangun struktur sebuah website. Lebih tepatnya di bagian Frontend atau bagian dari User Interface. Kerangka halaman pada website disusun dengan kode kode HTML, atau untuk lebih mudah dipahaminya, HTML berperan sebagai tulang pada hewan. Tanpa HTML, website tidak akan pernah bisa dibuat.

2. Berfungsi sebagai hyperlink
Hyperlink merupakan salah satu fungsi HTML. Hyperlink adalah alat untuk berpindah dari satu halaman ke halaman lain pada suatu website, bahkan antar satu website ke website lain.

3. Menambahkan media pada halaman website
Seperti yang dijelaskan di awal, di HTML developer bisa menambahkan media seperti foto, musik, bahkan video di dalam halaman website. Dengan menggunakan tag <img> , <audio>, <video> developer sudah bisa menggunakan fungsi media.
4. Sebagai penanda bagian website
Halaman pada suatu website biasanya terdiri dari berbagai sesi seperti Header, Hero, Footer dan lain lain. HTML juga berfungsi sebagai penanda suatu sesi dari halaman website dengan tag <header>, <main>, <footer>.
Apa yang Harus Dipersiapkan untuk Belajar HTML?
Bagi para pemula yang ingin mempelajari HTML, kedua tools berikut wajib diinstal pada perangkat Anda.
1. Text Editor
Tentu saja untuk alat pertama yang harus diinstal adalah text editor, Tetapi untuk menuliskan kode HTML harus menggunakan text editor khusus seperti Visual Studio Code, Sublime Text, dan Notepad++.
2. Web Browser
Tentunya yang kedua adalah web browser, untuk menampilkan dan menerjemahkan sebuah kode HTML, para developer membutuhkan web browser. Para developer bebas memilih browser seperti Chrome, Mozilla Firefox, dan Microsoft Edge.

Langkah Langkah Belajar HTML Untuk Pemula
Berikut merupakan langkah langkah membuat website dengan HTML untuk pemula
1. Persiapkan tools
Pada penjelasan sebelumnya sudah dijelaskan untuk menginstal tools yang dibutuhkan. Jika sudah terinstal, lanjut ke langkah berikutnya.
2. Pengenalan pembentuk HTML
Tag, Elemen, dan Attribute merupakan 3 komponen penting dalam struktur HTML. Ketiga komponen tersebut ditulis secara tersusun membentuk beberapa baris kode HTML yang nantinya akan diterjemahkan oleh web browser menjadi sebuah halaman website.
- Tag digunakan sebagai penanda instruksi atau perintah yang akan diinterpretasikan oleh web browser. Contohnya adalah tag <bold>, yang memberi instruksi kepada browser untuk menampilkan teks dalam format tebal.
- Elemen adalah keseluruhan kode yang terdiri dari tag pembuka (<>) dan tag penutup (</>). Misalnya, <h1> Contoh Elemen </h1>. Namun, tidak semua tag HTML memiliki pasangan tag penutup.
- Atribut adalah informasi tambahan atau perintah yang ada di dalam elemen. Misalnya, <img src=”gambar_untuk_belajar.jpg” alt=”Belajar HTML”> menggunakan tag <img> dengan atribut sumber gambar (src) dan teks alternatif (alt).
3. Memahami struktur HTML
Berikut penjelasan singkat struktur HTML yang perlu diketahui
- Deklarasi <!DOCTYPE html> berfungsi untuk memberi tahu komputer bahwa dokumen yang akan ditulis adalah dalam format HTML5. Ini penting untuk memastikan bahwa browser memproses halaman web sesuai dengan standar HTML terbaru.
- Tag <html></html> menandakan awal dan akhir dari dokumen HTML. Semua konten dan elemen HTML berada di dalam tag ini, yang menunjukkan struktur dasar dari halaman web.
- Bagian <head></head> berisi metadata dokumen HTML. Metadata ini mencakup informasi seperti judul halaman yang muncul di tab browser, deskripsi, kata kunci SEO, dan link ke stylesheet atau skrip eksternal. Metadata ini tidak terlihat oleh pengguna, tetapi penting untuk optimasi mesin pencari dan fungsi halaman web.
- Bagian <body></body> berisi semua konten yang akan ditampilkan di halaman web kepada pengguna. Ini termasuk teks, gambar, video, tautan, dan elemen interaktif lainnya. Bagian ini adalah inti dari halaman web, di mana semua elemen visual dan fungsional ditempatkan.
Dengan mengetahui fungsi dari deklarasi <!DOCTYPE html>, penggunaan tag <html>, penempatan metadata dalam <head>, dan konten utama dalam <body>, Developer dapat lebih efektif mengelola dan memodifikasi situs web mereka.
4. Praktik membuat halaman website
Dalam praktik ini, akan dijelaskan langkah langkah membuat halaman website dengan menuliskan kode HTML.
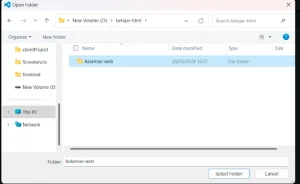
- Buat sebuah folder baru yang nanti akan digunakan sebagai direktori untuk menyimpan file website

- Buka Visual Studio Code yang sudah di instal dan pilih “File” lalu pilih “Open Folder, dan pilih folder yang telah anda buat sebelumnya.

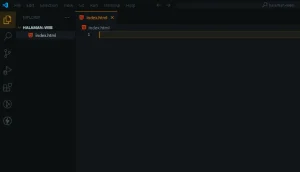
- Pilih “New File” dan buat file dengan nama “index.html”

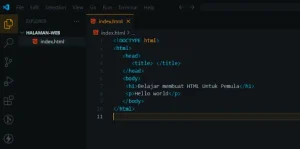
- Tuliskan kode HTML, Untuk contoh kode HTML dasar dapat dilihat dibawah ini<!DOCTYPE html><html> <head>
<title> </title>
</head>
<body>
<h1>Belajar membuat HTML Untuk Pemula</h1>
<p>Hello world</p>
</body>
</html>
Atau lebih jelasnya bisa dilihat di gambar dibawah

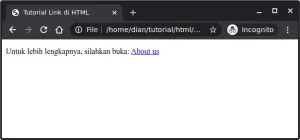
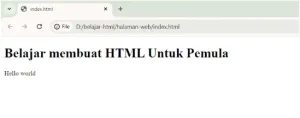
Selanjutnya pilih “File” dan pilih “Save”. Lalu pada cari File index.html dengan File Explorer dan Buka dengan Chrome atau web browser yang diinstal pada komputer. Setelah mengikuti langkah langkah diatas, hasil dari halaman web yang sudah dibuat akan langsung dapat dilihat pada web browser.

Penjelasan dan langkah langkah diatas merupakan dasar membuat website dengan HTML untuk pemula. Anda juga dapat menambahkan beberapa Tag, Elemen, serta Attribute untuk menghasilkan website yang lebih baik lagi.
Baca juga: Apa Itu Wireframe? Definisi, Tipe, Fungsi, Manfaat, dan Contohnya