Banyak yang belum tahu mengenai Parallax Website, atau mungkin sudah pernah menjumpainya namun tidak mengetahui istilah atau namanya dalam dunia IT. Pada artikel berikut ini yuk kita kupas tuntas mengenai apa itu parallax website, kelebihan, beberapa contoh dan bagaimana cara membuatnya.
Apa itu Parallax Website?
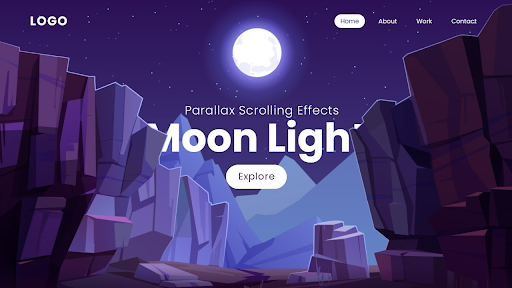
Parallax website adalah jenis website yang memiliki user experience (UX) design interaktif dan menarik dengan menggunakan efek scrolling. Website parallax menggunakan teknik desain web yang semakin populer karena dapat membuat pengunjung tertarik dengan ilusi optiknya.
Pada website biasa, saat pengguna melakukan scrolling ke bawah, seluruh halaman akan bergerak sebagai satu kesatuan. Namun, pada parallax website, berbagai elemen pada halaman bergerak dengan kecepatan berbeda, sehingga memberikan ilusi dan efek seperti 3D.
Kelebihan Menerapkan Parallax Website
Berdasarkan indeed.com, ada beberapa kelebihan menerapkan parallax website:
1. Strategi storytelling yang menarik
Desain web parallax dapat mengubah website menjadi buku pop-up virtual yang interaktif sehingga perusahaan dapat menyampaikan narasi di balik produk atau layanan mereka secara efektif. Cara ini mendorong keterlibatan dan interaksi pengunjung dengan memberi kontrol saat mereka menjelajahi cerita dengan kecepatan mereka sendiri melalui dengan efek scrolling-nya.
2. Mengurangi bounce rate
Parallax website memancing rasa ingin tahu dan membuat pengunjung tertarik menjelajahi halamannya lebih lama. Dengan desainnya yang berupa satu halaman, tidak ada halaman lain untuk dinavigasi pengguna sehingga juga dapat mengurangi kemungkinan bounce rate yang tinggi.
3. Menampilkan kreativitas
Dengan menggunakan scrolling parallax, perusahaan memamerkan kreativitas tingkat tinggi dan menonjol dari pesaing. Desainnya menggabungkan gambar dan latar belakang yang menarik secara visual yang membangkitkan rasa ingin tahu pengunjung. Perusahaan dapat secara strategis menggunakan teks dan gambar yang menarik untuk mendorong pengguna scrolling ke bawah dan menemukan lebih banyak tentang penawaran mereka.
4. Menempatkan CTA yang efektif
Scrolling parallax dapat memandu pengunjung dengan mulus menuju ke bagian Call to Action (CTA) website. Melalui scrolling dan gerakan yang alami, pengguna secara halus dapat diarahkan ke bagian bawah halaman, yang terdapat CTA seperti tombol “belanja sekarang” sehingga mereka tertarik untuk mengambil tindakan yang diharapkan perusahaan.
5. Menampilkan produk dengan baik
Desain web parallax menyediakan platform yang ideal untuk menampilkan produk tertentu dalam presentasi seperti 3D. Bisnis dapat memasarkan produk mereka melalui serangkaian gambar atau close-up yang menawan sehingga pengunjung dapat menjelajahi fitur produk secara mendetail.
Kekurangan Parallax Website
Namun, seperti semua hal, ada kekurangan parallax website yang juga perlu dipertimbangkan:
1. Waktu loading yang lambat
Desain web parallax dapat menyebabkan waktu loading lebih lambat karena ukuran file besar yang diperlukan untuk mengakomodasi konten yang banyak. Hal ini berdampak negatif pada pengalaman pengguna karena pengunjung dapat menjadi frustasi dan meninggalkan website sebelum loading selesai. Selain itu, aktivitas scrolling yang signifikan untuk mencapai bagian bawah halaman juga dapat menyebabkan delay.
2. Kompatibilitas seluler terbatas
Desain web parallax sering kali kurang kompatibel dengan perangkat seluler dan web browser lama. Perangkat seluler memiliki daya pemrosesan dan bandwidth yang terbatas, sehingga desain ini bisa jadi sulit untuk berfungsi dengan lancar. Layar yang lebih kecil pada perangkat seluler juga dapat menjadi penghalang bagi pengguna untuk menikmati efek visual dari gambar yang bergerak.
3. Ketidakefektifan untuk penggunaan jangka panjang
Meskipun scrolling parallax dapat menarik pengguna baru, fitur ini dapat menjadi kurang efektif untuk jangka panjang. Pengunjung yang kembali mungkin akan merasa bosan dengan tampilan yang berulang dan tidak sabar dengan scrolling yang berlebihan. Karena itu, desain web parallax lebih cocok untuk landing page atau halaman promosi daripada beranda utama perusahaan.
4. SEO yang terbatas
Website yang menggunakan scrolling parallax sering mengalami kesulitan dengan Search Engine Optimization (SEO) karena tata letak satu halamannya sehingga cenderung menggunakan lebih sedikit kata kunci, URL, dan tag header. Meskipun demikian, hal ini dapat diatasi dengan membuat konten yang dinamis dan membuat halaman individual dengan URL unik secara efektif.
5. Kesulitan navigasi untuk pengguna tertentu
Desain web parallax mungkin menarik secara visual bagi audiens yang lebih muda dan paham teknologi, tetapi dapat menyulitkan pengguna yang lebih tua atau mereka yang kurang familiar dengan interface web modern. Beberapa pengguna mungkin mengalami ketidaknyamanan karena efek parallax.
Contoh Parallax Website
Di bawah ini merupakan beberapa contoh website yang menggunakan parallax effect:
1. AirPodsPro
Halaman AirPods Pro Apple menampilkan teknik scrolling parallax yang mengesankan sembari mempertahankan kecepatan loading halaman.
2. Brandingo
Website Brandingo menunjukkan desain parallax yang patut dicontoh yang mencerminkan semangat inovatif agensi kreatif.
3. PORSCHEvolution
Website PORSCHEvolution membawa pengguna dalam perjalanan melalui sejarah mobil Porsche dengan cara yang kreatif dan inovatif dengan desain parallax-nya.
Inilah beberapa contoh nyata bagaimana website parallax dapat digunakan untuk menciptakan pengalaman yang unik dan interaktif bagi pengunjung.
Dengan demikian, parallax website menawarkan pengalaman yang menarik, namun juga memiliki beberapa tantangan yang perlu dipertimbangkan. Anda dapat mempertimbangkan semua kelebihan dan kekurangan ini ketika memutuskan apakah ingin menerapkan desain parallax pada website Anda. Semoga artikel ini membantu Anda memahami konsep parallax website dengan lebih baik.
Bagaimana cara membuat Parallax Website?
Membuat parallax website dapat dilakukan dengan beberapa metode berbeda. Di sini, kita akan membahas beberapa pendekatan umum:
1. Menggunakan CSS dan HTML
Salah satu cara paling dasar untuk membuat parallax website adalah dengan menggunakan CSS dan HTML. Dalam metode ini, Anda perlu mengatur berbagai lapisan konten (layers) dengan CSS dan menerapkan efek parallax menggunakan JavaScript. Dengan cara ini, pengguna akan merasakan ilusi 3D saat mereka melakukan scrolling, memberikan pengalaman yang menarik dan imersif.
2. Menginstal Parallax Scrolling Theme
Jika Anda menggunakan platform Content Management System (CMS) seperti WordPress, banyak theme khusus yang dirancang untuk efek scrolling parallax. Menginstal theme ini bisa menjadi cara yang lebih sederhana untuk membuat website parallax. Anda dapat menyesuaikan elemen-elemen, konten, dan visual theme tersebut agar sesuai dengan branding perusahaan Anda, dan efek parallax akan terintegrasi secara otomatis.
3. Menginstal Plugin Background Parallax
Banyak platform CMS juga memiliki plugin yang dirancang khusus untuk menciptakan efek parallax pada gambar latar belakang. Menginstal plugin ini memudahkan Anda dalam menambahkan efek parallax ke gambar latar belakang tanpa perlu menulis kode atau melakukan pengaturan yang rumit.
4. Memanfaatkan Framework Parallax
Beberapa developer menggunakan framework khusus yang dirancang untuk membuat website parallax. Framework ini biasanya menyediakan komponen-komponen siap pakai yang memungkinkan Anda dengan mudah mengimplementasikan efek parallax. Contoh framework yang populer adalah “Skrollr” dan “Rellax.” Menerapkan framework semacam ini dapat mempercepat proses pengembangan.
5. Menyesuaikan Template Parallax
Jika Anda tidak memiliki kemampuan pengembangan web yang kuat, Anda dapat mencari template parallax siap pakai yang sesuai dengan kebutuhan Anda. Ada banyak marketplace online yang menawarkan template website parallax yang dapat Anda sesuaikan dengan logo, teks, dan gambar perusahaan Anda.
Pilihan metode pembuatan tergantung pada tingkat keterampilan teknis Anda, anggaran, dan waktu yang Anda miliki. Setelah Anda memilih metode yang sesuai, selalu penting untuk menguji website Anda pada berbagai perangkat dan browser untuk memastikan bahwa efek parallax berfungsi dengan baik dan memberikan pengalaman yang memukau bagi pengunjung Anda.
Dengan langkah-langkah di atas, Anda dapat mulai membuat parallax website yang menarik dan interaktif sesuai dengan kebutuhan perusahaan Anda. Selamat mencoba!
Baca Juga: 10 Tips Memilih Nama Domain Website untuk Bisnis