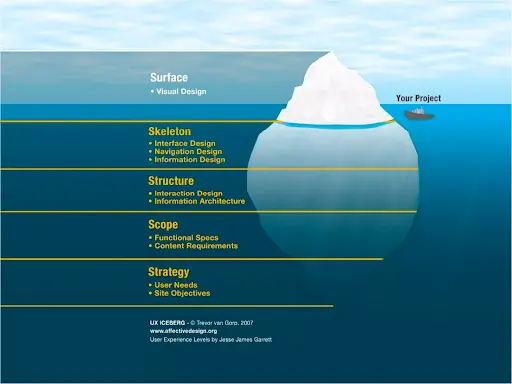
Dibalik keindahan visual suatu website atau aplikasi, terdapat pondasi tidak terlihat yang menentukan pengalaman pengguna (UX) dan kesuksesan keseluruhan website tersebut. Inilah yang disebut sebagai elemen pengalaman pengguna dalam UX Iceberg model.
Ada banyak elemen pada UX Iceberg model dan Arsitektur Informasi (AI) menjadi salah satunya, selain arsitektur website dan sitemap. Elemen ini menjadi pondasi yang tidak terlihat, tetapi berperan penting dalam memastikan pengalaman pengguna yang baik dan terorganisir.
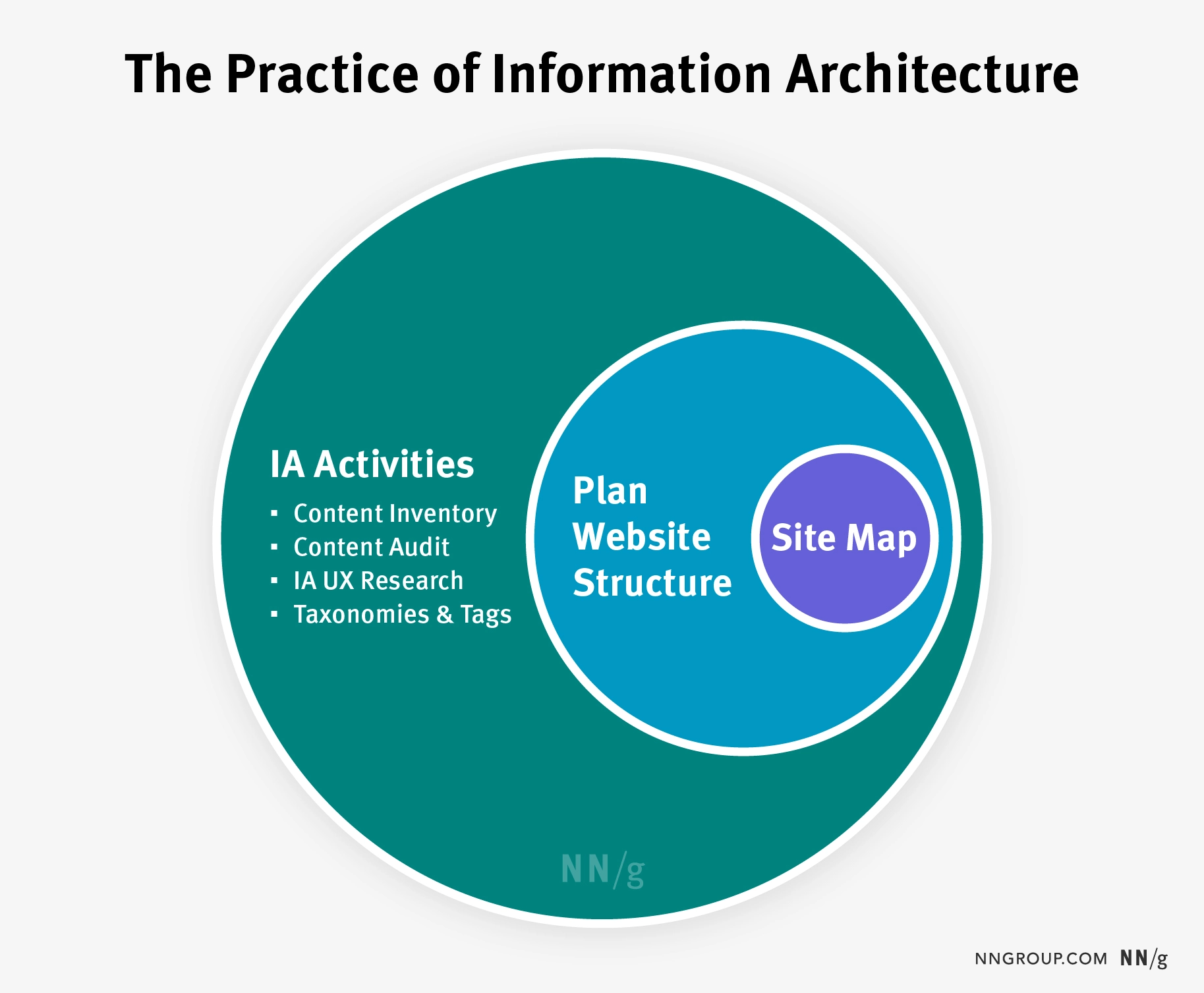
Berbeda dengan arsitektur website yang berkaitan dengan struktur visual dan sitemap yang menyajikan peta navigasi, Arsitektur Informasi melibatkan perencanaan holistik dan pemikiran mendalam untuk menyusun pondasi yang memandu pengguna melalui ranah digital dengan mudah dan efisien.
Mari telusuri perbedaan lebih mendetail antara arsitektur informasi, arsitektur website, dan sitemap melalui artikel ini.

Definisi Arsitektur Informasi, Arsitektur Website dan Sitemap
Dilihat dari definisinya, arsitektur informasi merupakan perencanaan dan organisasi struktur informasi untuk mendukung pengalaman pengguna yang terorganisir. Arsitektur website merupakan susunan dan presentasi visual elemen-elemen website, seperti tata letak dan navigasi.
Sementara itu, sitemap adalah representasi visual hierarki halaman-halaman website dan hubungan antaranya. Berikut hubungan dan perbedaan antara ketiganya.
Perbedaan antara Arsitektur Informasi, Arsitektur Website dan Sitemap
Meskipun arsitektur informasi, arsitektur website, dan sitemap saling berhubungan. Namun ketiganya memiliki perbedaan.

Berdasarkan Fungsi dan Manfaat
Arsitektur informasi, arsitektur website, dan sitemap memiliki fungsi dan manfaat khusus dalam konteks perancangan dan pengembangan website atau aplikasi. Berikut penjelasan singkatnya:
Arsitektur Informasi
Arsitektur informasi bertanggung jawab atas struktur dan organisasi keseluruhan informasi di dalam suatu sistem atau platform. Ini mencakup perencanaan tata letak, navigasi, dan klasifikasi informasi. Hal ini untuk:
- Meningkatkan pengalaman pengguna dengan menyajikan informasi secara terstruktur.
- Mempermudah pencarian dan navigasi, sehingga pengguna dapat dengan cepat menemukan informasi yang mereka butuhkan.
- Membantu dalam merancang antarmuka yang logis dan intuitif.
Arsitektur Website
Arsitektur website fokus pada organisasi dan struktur situs web secara keseluruhan. Ini mencakup tata letak halaman, navigasi, dan integrasi elemen-elemen desain. Hal ini untuk:
- Memastikan konsistensi desain di seluruh situs web.
- Meningkatkan navigasi pengguna dan memastikan arah yang jelas.
- Memungkinkan pemeliharaan dan pembaruan situs web dengan lebih efisien.
Sitemap
Sitemap adalah representasi visual dari struktur situs web yang menunjukkan hierarki halaman dan koneksi antar mereka. Hal ini untuk:
- Memberikan gambaran keseluruhan tentang struktur situs web.
- Membantu mesin pencari untuk mengindeks halaman-halaman situs dengan lebih baik.
- Memandu pengguna dan memberikan pandangan yang jelas tentang bagaimana informasi disusun.
Berdasarkan Wujud Elemen
Perbedaan dalam Wujud Elemen pada Arsitektur Informasi, Arsitektur Website, dan Sitemap:
| Arsitektur Informasi | Arsitektur Website | Sitemap | |
| Elemen | 1. Wireframe Sketsa atau diagram sederhana yang menggambarkan tata letak elemen-elemen utama suatu halaman. 2. Diagram Konten Menunjukkan hubungan antar berbagai jenis konten dan bagaimana informasi diorganisir. 3. Klasifikasi Informasi Pengelompokan informasi ke dalam kategori atau klasifikasi yang logis. | 1. Header dan Footer Bagian atas dan bawah setiap halaman yang umumnya berisi informasi kunci dan tautan navigasi. 2. Menu Navigasi Daftar tautan atau menu yang memandu pengguna ke berbagai bagian situs. 3. Breadcrumbs Tautan yang menunjukkan posisi halaman dalam hierarki situs. | 1. Node Halaman Merepresentasikan setiap halaman atau bagian utama dalam hierarki situs. 2. Tautan Antar Halaman Menunjukkan koneksi dan aliran antara berbagai halaman. 3. Level dan Hierarki Menunjukkan tingkat kedalaman dan hubungan hierarki antar halaman. |
| Wujud Fisik | Dokumen tertulis, diagram, dan prototipe visual. | Antarmuka pengguna situs web yang terlihat oleh pengunjung, termasuk elemen desain dan navigasi. | Diagram atau representasi visual berupa peta situs. |
Arsitektur informasi lebih berfokus pada struktur dan organisasi informasi, biasanya direpresentasikan dalam bentuk dokumen atau prototipe. Arsitektur website menunjukkan elemen-elemen yang terlihat oleh pengguna dan membentuk antarmuka pengguna yang efektif.
Sitemap memberikan gambaran hierarki dan koneksi antar halaman situs secara visual. Meskipun memiliki elemen yang berbeda, ketiganya bekerja bersama untuk menciptakan pengalaman pengguna yang terkoordinasi dan terstruktur di dalam suatu situs web.
Tabel Perbedaan
| Arsitektur Informasi (AI) | Struktur Website | Sitemap | |
| Tujuan | Membangun dasar untuk pengalaman pengguna yang terorganisir dan efisien sehingga meningkatkan pemahaman pengguna terhadap informasi. | Menyusun tata letak dan presentasi visual yang menarik. | Memberikan pandangan hierarkis terhadap struktur website. |
| Skala Pemikiran | Bersifat holistik dan strategis, melibatkan perencanaan mendalam. | Fokus pada estetika, tata letak, dan desain halaman. | Bersifat taktis, menunjukkan struktur navigasi situs secara keseluruhan. |
| Fokus Utama | Menjamin pemahaman dan navigasi yang efisien bagi pengguna. | Berfokus pada tampilan visual dan struktur elemen-elemen di halaman website. | Menyajikan peta navigasi dan hubungan antar halaman secara terstruktur. |
| Hasil Tangible | Diagram alur, peta situs, dan rencana navigasi. | Tata letak visual halaman web dan desain UI/UX. | Representasi visual hierarki halaman dan tautan situs. |
| Ruang Lingkup | Mencakup struktur konten, organisasi informasi, dan navigasi pengguna. | Mencakup tata letak, desain visual, dan elemen-elemen grafis di halaman website. | Mencakup pemetaan hierarki halaman dan hubungan antar halaman. |
| Pengaruh Terhadap Pengguna | Memastikan pengguna dapat dengan mudah menemukan dan memahami informasi yang mereka cari. | Mempengaruhi persepsi visual dan kesan estetika pengguna. | Memberikan gambaran panduan navigasi yang jelas bagi pengguna. |
Demikianlah penjelasan tentang perbedaan arsitektur informasi, arsitektur website, dan sitemap. Semoga bermanfaat!
Baca juga: Pengertian dan Contoh dari Content Management System (CMS)